À quoi sert Adobe XD ?
Adobe XD est un outil très complet qui permet de façon intuitive de concevoir des maquettes graphiques de sites Internet. Il est conçu uniquement dans cette optique et prévoit ainsi une utilisation facile des divers formats responsives.
Il est un parfait outil pour les projets d’envergures nécessitant un prototypage et des maquettes sur mesure.
Fonctionnalités d’Adobe XD
Cet outil vectoriel de maquettage regorge de fonctionnalités intuitives qui seront loin de destabiliser les utilisateur d’Illustrator. Il s’inscrit clairement dans sa continuité.
Vous pourrez ainsi dès son lancement utiliser au choix un format prédéfini (desktop, tablette, mobile) ou bien utiliser un format qui vous est propre.
De plus, il intègre des éléments que d’autres logiciels n’ont pas, tels que la définition de la ligne de flottaison (limite d’affichage d’un écran). Vous pourrez ainsi argumenter auprès d’un client pour expliquer jusqu’où seront visibles les éléments graphiques à l’écran avant le scroll.
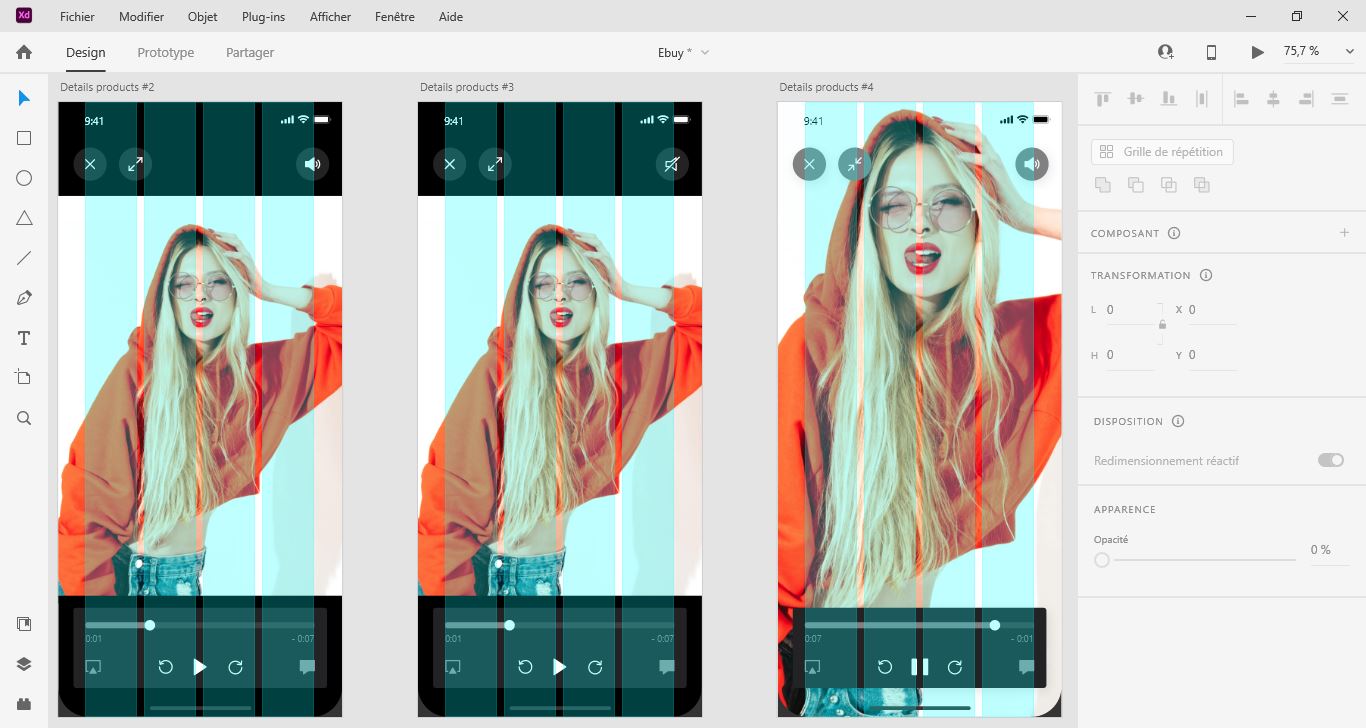
Vous pourrez également figer votre header lors d’une présentation du projet ou bien donner de l’intéractivité à vos pages avant même qu’elles ne soient développées en front-end. En effet, un onglet prototype est à disposition pour rendre un menu cliquable par exemple et créer un « semblant de site web intéractif » lors de présentations. Un bouton lecture est à disposition à tout moment pour lancer l’aperçu en temps réel du rendu global à échelle 100 %.
Il possède donc de multiples fonctionnalités pensées pour les développeurs et intégrateurs. Un lien de partage en direct avec l’aperçu des lignes de codes d’intégration simplifiera grandement la tâche de toute une équipe.
Utilisation de grilles Bootstrap pour maquettage
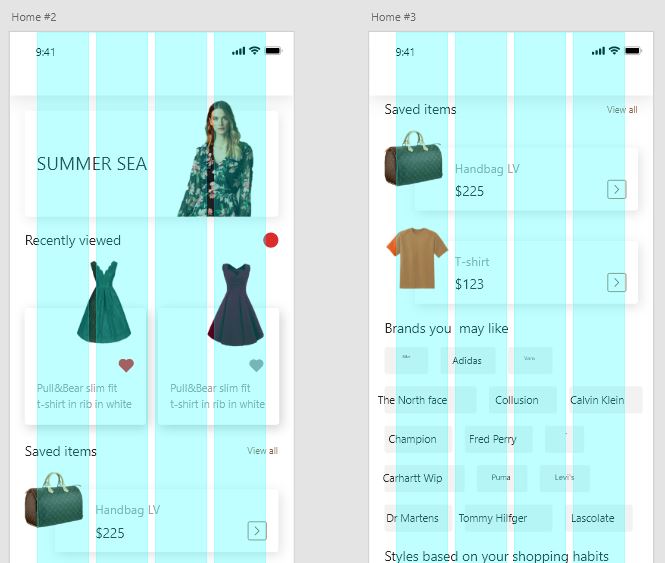
Quand je vous expliquais qu’Adobe XD possède vraiment tous les outils à disposition des graphistes et intégrateurs, c’est vraiment le cas. Puisqu’il va jusqu’à intégrer une grille nativement dans son interface, activable et désactivable par simple combinaison des touches « MAJ + CTRL + ! ».
Cette grille n’est pas figée, vous aurez ainsi la main sur la gestion des gouttières, les colonnes, etc. D’un bleu clair, cette grille vous sera indispensable pour « caler » les éléments entre eux. Sa faible opacité rend le travail graphique simple et confortable.

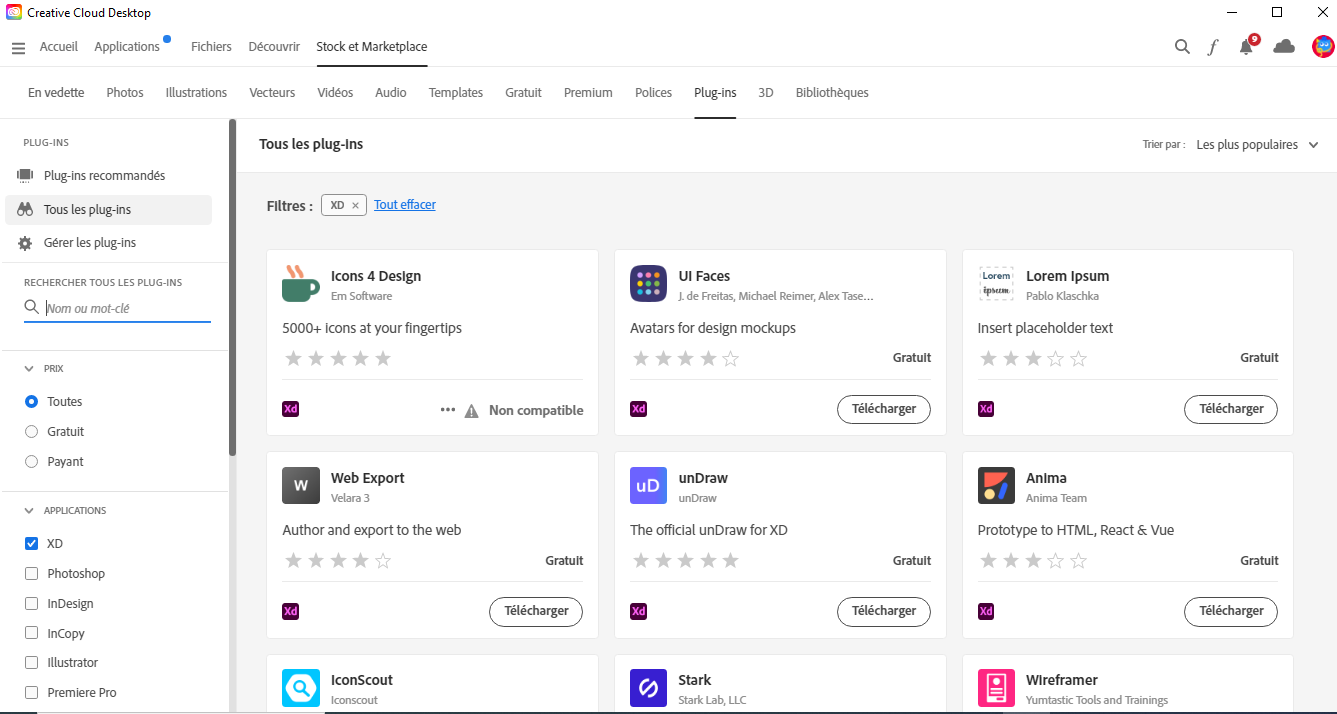
Ajout de plugin sur Adobe XD
Adobe XD ne se cantonne pas à ses fonctionnalités de base ! Il possède une communauté active de développeurs qui travaillent d’arrache pied pour optimiser le temps pour tous.
Ainsi, le générateur de textes « Lorem Ipsum : FAKER FOR XD » fait clairement parti de mes favoris, tout comme la banque d’icones « UI FACES » intégrés pour accélérer le temps de réalisation des maquettes.
Ces deux extensions ne sont que des exemples, mais il en existe une multitude d’autres qui méritent également toute votre attention.

Partage de maquettes graphiques
Plutôt que de préparer un export figé en PNG, vous avez aussi la possibilité de partager directement votre document via un lien généré directement dans Adobe XD. Votre interlocuteur pourra ainsi ouvrir le lien dans son navigateur, pour intéragir avec votre maquette. À vous de choisir entre un utilisateur lambda qui souhaitera une simple visionneuse, ou bien un intégrateur qui appréciera de cliquer sur une div pour en générer automatiquement le code.
Un export plus basique peut être effectué en PNG, JPG ou PDF, avec une vue à 100% ou 200% en fonction des besoins d’utilisateur. Ma préférence va dans le sens du « 2X ».
Adobe XD est-il toujours gratuit ?
Toutes les bonnes choses ont une fin. Il a été gratuit pendant de nombreuses années, mais désormais, il faudra impérativement posséder une licence Créative Cloud pour pouvoir l’utiliser.
Au vu de la qualité du logiciel, cela peut se comprendre. Une politique utilisée par Adobe pour inciter dans un premier temps les agences Web de Bourges par exemple à l’utiliser pour ensuite le rendre indispensable à leur yeux.